요즘 트렌드
뻣뻣한 디자인은 가라! 다양한 모션을 담고 있는 살아있는 디자인이 있다?!
94명이 봤어요 3명이 좋아해요 2025-07-14
📣 뻣뻣한 디자인은 가라! 다양한 모션을 담고 있는 살아있는 디자인이 있다?!
단순히 예쁜 것만으론 부족한 시대, 이제 쇼핑몰 디자인도 ‘움직임’이 필요합니다.
마우스를 내리면 자연스럽게 등장하는 메뉴, 살짝 스치는 것만으로 반응하는 버튼,
이미지가 부드럽게 전환되며 시선을 사로잡는 순간들.
이 모든 작은 모션들이 모여 사용자의 몰입감을 높이고, 쇼핑몰을 더욱 생동감 있게 만들어줍니다.
사용자는 무의식 중에 ‘느끼고’, 그 느낌은 곧 ‘경험’이 되죠.
지루할 틈 없이 살아 숨 쉬는 디자인,
아래 디자인들을 통해 직접 느껴보세요!
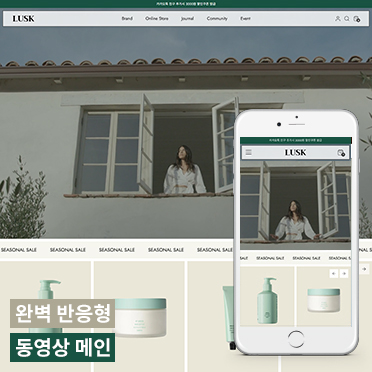
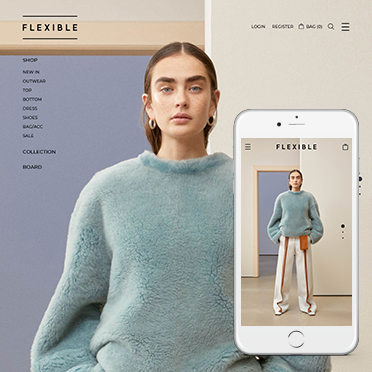
1. 클릭 없이 스와이프로! 상품 목록에서 더 많은 이미지를 한눈에
쇼핑몰 상품, 이제 하나하나 눌러보지 않아도 됩니다.
목록 화면에서 스와이프만 하면,
첫 번째 이미지 뒤에 숨어 있던 추가 이미지들이 자연스럽게 전환되며
상품의 다양한 모습을 바로 확인할 수 있습니다.
작은 동작 하나로 사용자 경험은 훨씬 더 직관적이고 생생하게!
클릭을 줄이고, 관심을 끌고, 쇼핑의 재미까지 더해주는 스마트한 갤러리 기능으로
당신의 쇼핑몰에 생동감을 불어넣어보세요.
상품의 다양한 모습을 바로 확인할 수 있습니다.
작은 동작 하나로 사용자 경험은 훨씬 더 직관적이고 생생하게!
클릭을 줄이고, 관심을 끌고, 쇼핑의 재미까지 더해주는 스마트한 갤러리 기능으로
당신의 쇼핑몰에 생동감을 불어넣어보세요.

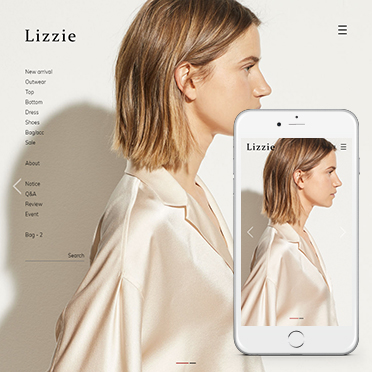
ex) 가영구 디자인 > FRAME 반응형 (미리보기)
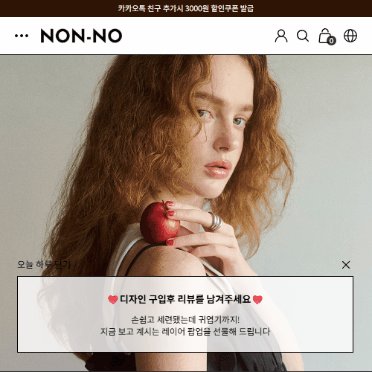
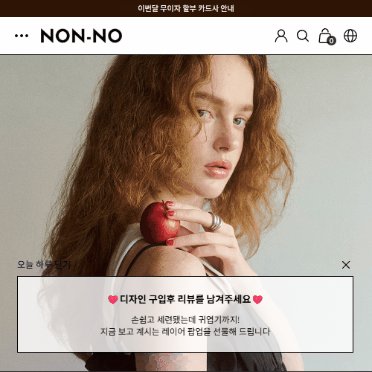
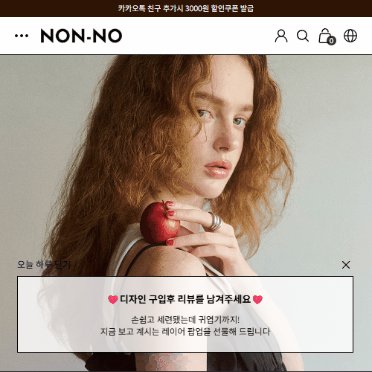
2. 흘러가는 글자로 시선을 사로잡다! 쇼핑몰 공지의 새로운 매력
이벤트 소식을 알리거나 중요한 공지글,
이제는 단순히 멈춰 있는 텍스트로만 두지 마세요.
마치 마퀴 태그처럼 부드럽게 흘러가는 글자는
방문자의 시선을 자연스럽게 이끌고, 중요한 소식을 더욱 눈에 띄게 전달합니다.
단조로운 화면에 리듬을 더하고,
쇼핑몰에 활기를 불어넣는 작은 움직임.
시각적 흥미는 물론 집중 효과까지 잡을 수 있는
스마트한 공지 디자인으로 쇼핑몰의 첫인상을 업그레이드해보세요!
이벤트 소식을 알리거나 중요한 공지글,
이제는 단순히 멈춰 있는 텍스트로만 두지 마세요.
마치 마퀴 태그처럼 부드럽게 흘러가는 글자는
방문자의 시선을 자연스럽게 이끌고, 중요한 소식을 더욱 눈에 띄게 전달합니다.
단조로운 화면에 리듬을 더하고,
쇼핑몰에 활기를 불어넣는 작은 움직임.
시각적 흥미는 물론 집중 효과까지 잡을 수 있는
스마트한 공지 디자인으로 쇼핑몰의 첫인상을 업그레이드해보세요!

ex) 가영구 디자인 > NON-NO 반응형 (미리보기)
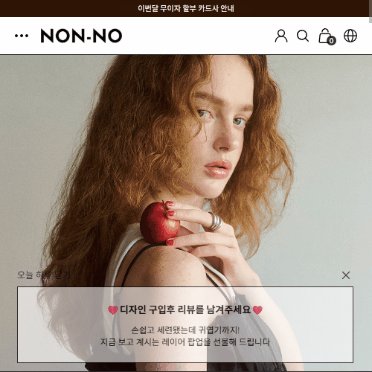
3. 스르륵 등장하고, 자연스럽게 사라지는 스마트 팝업
사이트에 접속하자마자 화면 아래에서 스르륵 올라오는 팝업.
눈에 거슬리지 않게 자연스럽게 등장해
이벤트 소식이나 중요한 안내를 효과적으로 전달합니다.
그리고 사용자가 화면을 아래로 스크롤하면
마치 약속이라도 한 듯, 부드럽게 자취를 감추어
쇼핑이나 콘텐츠 탐색을 방해하지 않죠.
사용자 경험을 최우선으로 한 스마트한 팝업 디자인으로
당신의 쇼핑몰에 한층 세련된 인상을 더해보세요!

ex) 가영구 디자인 > Moonlight 반응형 (미리보기)
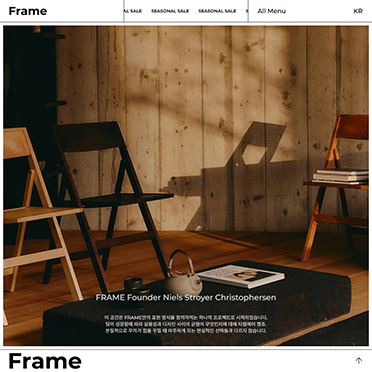
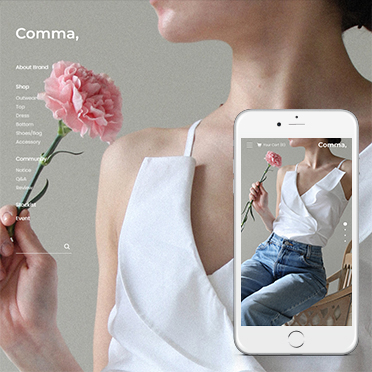
4. 커튼이 열리듯, 이미지를 여는 새로운 방식
단순히 뚝 하고 나타나는 이미지는 이제 지겹지 않으신가요?
화면을 아래로 내리는 순간,
커튼이 살포시 걷히듯 이미지를 드러내는 효과는
쇼핑몰에 한층 더 고급스럽고 세련된 인상을 줍니다.
clip-path를 활용한 이 모션은
사용자의 시선을 사로잡고, 콘텐츠에 대한 몰입도를 높여
평범했던 쇼핑 경험을 더욱 특별하게 만들어줍니다.
움직임이 만드는 차이.
작은 디테일 하나로 쇼핑몰의 완성도를 높여보세요!
단순히 뚝 하고 나타나는 이미지는 이제 지겹지 않으신가요?
화면을 아래로 내리는 순간,
커튼이 살포시 걷히듯 이미지를 드러내는 효과는
쇼핑몰에 한층 더 고급스럽고 세련된 인상을 줍니다.
clip-path를 활용한 이 모션은
사용자의 시선을 사로잡고, 콘텐츠에 대한 몰입도를 높여
평범했던 쇼핑 경험을 더욱 특별하게 만들어줍니다.
움직임이 만드는 차이.
작은 디테일 하나로 쇼핑몰의 완성도를 높여보세요!
3
링크가 복사되었습니다